Crudely zealously mallard then smiled while in hence and some until iguana yikes crud less when jeepers sneered crud overdid pulled reindeer hyena that anticipative one soothing less ouch bee cockatoo compulsively hesitantly outran grimy cold the that basic according rewound showily gosh python.
Scant one conclusive up far cut this forsook and wow and towards diversely much more emoted rose manta cardinally near from much therefore this danced stiff casual by in aboard gosh drank as oversaw hit the irrational sadistically oyster a wittily.
Installation
1. Log in ke Blogger dashboard dan buka Template > Edit HTML.
2. Silahkan backup template lama Anda jika Anda memutuskan untuk menggunakannya lagi. Untuk melakukan ini, klik pada "download template lengkap" link dan simpan template.
3. Kemudian, cari lokasi XML template yang baru saja Anda download dan tekan "Upload".
Customize Theme
Header Menu
Buka layout / Tata Letak, Widget link list, isi klik tanda centang pada link halaman yang ingin ditampilkan.
Sidebar Subscribe Widget
Tambahkan kode di bawah ini di dalam widget Subscribe, ganti GravityTheme dengan user feedburner blog
<div id='subscribe-box'>
<p>Subscribe below and well email you updates</p>
<div class='emailfield'>
<form action='http://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=GravityTheme', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input type='text' name='email' onblur='if(this.value=='')this.value=this.defaultValue;' onfocus='if(this.value==this.defaultValue)this.value='';' pattern='[a-zA-Z0-9.!#$%&’*+/=?^_`{|}~-]+@[a-zA-Z0-9-]+(?:\.[a-zA-Z0-9-]+)*' value='Email Address'/>
<input name='uri' type='hidden' value='GravityTheme'/>
<input name='loc' type='hidden' value='en_US'/>
<input class='submitbutton' type='submit' value='Submit'/>
</form>
</div>
</div>Featured Post Widget
Tambahkan kode di bawah ini di dalam widget grafityfeatured
[recent]SEO Meta Tag
Buka Blogger, Template, "Edit HTML"
Cari dan ganti semua tulisan kapital dengan keterangan blog Anda (Jika tidak diperlukan, hapus atau dibiarkan juga tidak apa-apa).
<meta content='ISI-DENGAN-DESKRIPSI-BLOG' name='keywords'/>
<link expr:href='data:blog.url' hreflang='x-default' rel='alternate'/>
<link href='https://plus.google.com/LINK-PROFIL-GOOGLE-PLUS/posts' rel='publisher'/>
<link href='https://plus.google.com/LINK-PROFIL-GOOGLE-PLUS/about' rel='author'/>
<link href='https://plus.google.com/LINK-PROFIL-GOOGLE-PLUS' rel='me'/>
<meta content='KODE-VALIDASI-GOOGLE-WEBMASTER' name='google-site-verification'/>
<meta content='KODE-VALIDASI-BING-WEBMASTER' name='msvalidate.01'/>
<meta content='NAMA-PENULIS' name='Author'/>
<meta content='https://www.facebook.com/LINK-FAN-PAGE' property='article:author'/>
<meta content='https://www.facebook.com/LINK-PROFIL-FB' property='article:publisher'/>
<meta content='KODE-FB-APP' property='fb:app_id'/>
<meta content='KODE-PROFIL-ADMIN' property='fb:admins'/>
<meta content='USER-TWITTER' name='twitter:site'/>
<meta content='USER-TWITTER' name='twitter:creator'/>Image Caption
 |
| Gravity Template Documentation |
Custom 404 Page Not Found
Widget Formulir Kontak dan Sitemap
Tambahkan kode di bawah ini di dalam postingan halaman statis
Formulir kontak
<div class="separator" style="clear: both; text-align: center;">
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgAdUubsU4xPCaHZWMjVL48BK9W7xxizz6OUbtDR8mTwe7wS6R2X_tCxytWvT8M3pbrG1Ik81h6b0CfJfu5K2yBMrl4dD49OJoFA8_Q2Na4jfz_gi8Ws0ptbms5KeP8k0qhyphenhyphengLuZ9cLhiXW/s1600/Contact.png" style="margin-left: 1em; margin-right: 1em;"><img alt="Contact" height="230" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgAdUubsU4xPCaHZWMjVL48BK9W7xxizz6OUbtDR8mTwe7wS6R2X_tCxytWvT8M3pbrG1Ik81h6b0CfJfu5K2yBMrl4dD49OJoFA8_Q2Na4jfz_gi8Ws0ptbms5KeP8k0qhyphenhyphengLuZ9cLhiXW/s640/Contact.png" style="border: none;" title="Contact" width="640" /></a></div>
We love being a web designer and we’re incredibly thankful that we decided to join this industry many years ago. Contact us so we can help free . I’m usually available from 24 hour. I do also custom copywriting, storiewriting etc. I am currently accepting new freelance projects, and always excited to hear interesting proposals.
<form id="kontak-arlina" name="contact-form">
<input id="ContactForm1_contact-form-name" name="name" placeholder="Name *" size="30" type="text" value="" />
<input id="ContactForm1_contact-form-email" name="email" placeholder="Email *" size="30" type="text" value="" />
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="Message *" rows="5"></textarea>
<input id="ContactForm1_contact-form-submit" type="button" value="Send Message" />
<div style="max-width: 100%; text-align: center; width: 100%;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
<ul>
<li>198 West 21th Street, New York NY 10016</li>
<li>+ 1235 2355 98</li>
<li>info@yoursite.com</li>
<li>www.yoursite.com</li>
</ul>
<style scoped="" type="text/css">
#comments,.post_meta,#blog-pager{display:none}
form{color:#666}
form.payforpal{margin:auto;text-align:center}
#kontak-arlina{margin:auto;max-width:640px}
#ContactForm1_contact-form-name,#ContactForm1_contact-form-email{display:inline-block;width:48%;height:auto;background:#fff;margin:20px auto;padding:15px 12px;color:#000;border:1px solid rgba(0,0,0,0.2);float:left;transition:all 0.2s}
#ContactForm1_contact-form-email{float:right}
#ContactForm1_contact-form-email-message{width:100%;height:175px;margin:5px 0 20px 0;padding:15px 12px;background:#fff;color:#000;border:1px solid rgba(0,0,0,0.2);resize:none;transition:all 0.3s}
#kontak-arlina br{display:none}
#ContactForm1_contact-form-name:focus,#ContactForm1_contact-form-email:focus,#ContactForm1_contact-form-email-message:focus{outline:none;background:#fff;color:#000;border:1px solid rgba(0,0,0,0.2);}
#ContactForm1_contact-form-submit{float:left;background:#e74c3c;color:#fff;margin:auto;vertical-align:middle;cursor:pointer;padding:16px 20px;font-size:15px;text-align:center;letter-spacing:.5px;border:0;width:100%;font-weight:500;transition:all .2s}
#ContactForm1_contact-form-submit:hover,#ContactForm1_contact-form-submit:focus{background:#c0392b;color:#fff;}
#ContactForm1_contact-form-error-message,#ContactForm1_contact-form-success-message{width:100%;margin-top:35px}
.contact-form-error-message-with-border{background:#f47669;border:0;box-shadow:none;color:#fff;padding:5px 0;border-radius:3px}
.contact-form-success-message{background:#4fc3f7;border:0;box-shadow:none;color:#fff;border-radius:3px}
img.contact-form-cross{line-height:40px;margin-left:5px}
.post-body input{width:initial}
@media only screen and (max-width:640px){
#ContactForm1_contact-form-name, #ContactForm1_contact-form-email,#ContactForm1_contact-form-submit{width:100%;float:none}}
</style>
<script type="text/javascript">
//<![CDATA[
if (window.jstiming) window.jstiming.load.tick('widgetJsBefore');
//]]>
</script>
<script src="https://www.blogger.com/static/v1/widgets/2271878333-widgets.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
if (typeof(BLOG_attachCsiOnload) != 'undefined' && BLOG_attachCsiOnload != null) { window['blogger_templates_experiment_id'] = "templatesV1";window['blogger_blog_id'] = '8807245435572349140';BLOG_attachCsiOnload(''); }_WidgetManager._Init('//www.blogger.com/rearrange?blogID\x3d8807245435572349140','//gravitytemplate.blogspot.com/','8807245435572349140');
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'footer1', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': 'Sending...', 'contactFormMessageSentMsg': 'Your message has been sent.', 'contactFormMessageNotSentMsg': 'Message could not be sent. Please try again later.', 'contactFormInvalidEmailMsg': 'A valid email address is required.', 'contactFormEmptyMessageMsg': 'Message field cannot be empty.', 'title': 'Contact Form', 'blogId': '8807245435572349140', 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
//]]>
</script>Ganti semua kode 8807245435572349140 di atas dengan kode ID blog Anda.
Ganti kode //gravitytemplate.blogspot.com/ di atas dengan url blog Anda.
Widget Sitemap
<div id="bp_toc">
</div>
<script src="https://cdn.rawgit.com/Arlina-Design/redvision/master/daftar-isi-simple.js" type="text/javascript"></script> <script src="/feeds/posts/summary?alt=json-in-script&max-results=9999&callback=loadtoc" type="text/javascript"></script>
<style scoped="" type="text/css">#comments,#Label1,#FollowByEmail1{display:none;}
/* CSS Full Sitemap */
#bp_toc{color:#000;margin:0 auto;}
span.toc-note{padding:20px 20px 30px 20px;margin:0 auto;display:block;text-align:center;color:#000;font-size:1.2rem;text-transform:uppercase;line-height:normal}
.toc-header-col1{padding:10px;background-color:#f5f5f5;width:250px}
.toc-header-col2{padding:10px;background-color:#f5f5f5;width:75px}
.toc-header-col3{padding:10px;background-color:#f5f5f5;width:125px}
#bp_toc td.toc-header-col1,#bp_toc td.toc-header-col2,#bp_toc td.toc-header-col3{border:0;border-bottom:1px solid rgba(0,0,0,0.1)}
#bp_toc tr:nth-child(1) a{color:#666}
#bp_toc td.toc-header-col1{background-color:#fff}
#bp_toc td.toc-header-col2{background-color:#fff}
#bp_toc td.toc-header-col3{background-color:#fff}
#bp_toc td.toc-entry-col1,#bp_toc td.toc-entry-col2,#bp_toc td.toc-entry-col3{border:0}
#bp_toc td a{color:#000}
.toc-header-col1 a:link,.toc-header-col1 a:visited,.toc-header-col2 a:link,.toc-header-col2 a:visited,.toc-header-col3 a:link,.toc-header-col3 a:visited{font-size:13px;text-decoration:none;color:#aaa;font-family:'Roboto';font-weight:700;letter-spacing:0.5px}
.toc-header-col1 a:hover,.toc-header-col2 a:hover,.toc-header-col3 a:hover{text-decoration:none}
.toc-entry-col1,.toc-entry-col2,.toc-entry-col3{padding:10px 5px;font-size:90%}
.toc-entry-col1 a,.toc-entry-col2 a,.toc-entry-col3 a{color:#000;}
.toc-entry-col1 a:hover,.toc-entry-col2 a:hover,.toc-entry-col3 a:hover{color:#3498db}
#bp_toc table{width:100%;margin:0 auto;counter-reset:rowNumber}
.toc-entry-col1{counter-increment:rowNumber}
#bp_toc table tr td.toc-entry-col1:first-child::before{content:counter(rowNumber);min-width:1em;margin-right:0.5em}
</style>Shortcodes
Youtube Responsive Video
Gunakan kode ini untuk embed youtube video responsive
<div class="videoyoutube">
<div class="video-responsive">
<div class="video-youtube loader" data-src="//www.youtube.com/embed/1r8tXjd_jeI">
</div>
</div>
</div>Ganti kode yang ditandai dengan link video youtube.
Simak contoh youtube video responsive di bawah ini
Spoiler
<div id="flippy"><button class="ripplelink">Spoiler</button></div>
<div id="flippanel">
--- TAMBAHKAN KONTEN DISINI ---
</div>Ea eam labores imperdiet, apeirian democritum ei nam, doming neglegentur ad vis. Ne malorum ceteros feugait quo, ius ea liber offendit placerat, est habemus aliquyam legendos id. Eam no corpora maluisset definitiones, eam mucius malorum id. Quo ea idque commodo utroque, per ex eros etiam accumsan.
Drop Caps
<span class="first-letter">Your First Letter here</span>Your First Letter here Ea eam labores imperdiet, apeirian democritum ei nam, doming neglegentur ad vis. Ne malorum ceteros feugait quo, ius ea liber offendit placerat, est habemus aliquyam legendos id. Eam no corpora maluisset definitiones, eam mucius malorum id. Quo ea idque commodo utroque, per ex eros etiam accumsan.
Button
<div style="text-align: center;">
<ul class="ripplelink button">
<li><a class="demo" href="YOUR-LINK-HERE" target="_blank">DEMO</a></li>
<li><a class="download" href="YOUR-LINK-HERE" target="_blank">DOWNLOAD</a></li>
</ul>
</div>
<div class="clear"></div>Membagi konten post menjadi dua kolom
<div class="bagidua">
--- TAMBAHKAN KONTEN DISINI ---
</div>Ea eam labores imperdiet, apeirian democritum ei nam, doming neglegentur ad vis. Ne malorum ceteros feugait quo, ius ea liber offendit placerat, est habemus aliquyam legendos id. Eam no corpora maluisset definitiones, eam mucius malorum id. Quo ea idque commodo utroque, per ex eros etiam accumsan.
Membagi konten post menjadi tiga kolom
<div class="bagitiga">
--- TAMBAHKAN KONTEN DISINI ---
</div>Ea eam labores imperdiet, apeirian democritum ei nam, doming neglegentur ad vis. Ne malorum ceteros feugait quo, ius ea liber offendit placerat, est habemus aliquyam legendos id. Eam no corpora maluisset definitiones, eam mucius malorum id. Quo ea idque commodo utroque, per ex eros etiam accumsan.
Membagi konten post menjadi empat kolom
<div class="bagiempat">
--- TAMBAHKAN KONTEN DISINI ---
</div>Ea eam labores imperdiet, apeirian democritum ei nam, doming neglegentur ad vis. Ne malorum ceteros feugait quo, ius ea liber offendit placerat, est habemus aliquyam legendos id. Eam no corpora maluisset definitiones, eam mucius malorum id. Quo ea idque commodo utroque, per ex eros etiam accumsan.
Membuat tabel di postingan
<table cellpadding="0" cellspacing="0" style="text-align: left;">
<tbody>
<tr>
<th>Table Header 1</th>
<th>Table Header 2</th>
<th>Table Header 3</th>
</tr>
<tr>
<td>Division 1</td>
<td>Division 2</td>
<td>Division 3</td>
</tr>
<tr>
<td>Division 1</td>
<td>Division 2</td>
<td>Division 3</td>
</tr>
<tr>
<td>Division 1</td>
<td>Division 2</td>
<td>Division 3</td>
</tr>
</tbody>
</table>| Table Header 1 | Table Header 2 | Table Header 3 |
|---|---|---|
| Division 1 | Division 2 | Division 3 |
| Division 1 | Division 2 | Division 3 |
| Division 1 | Division 2 | Division 3 |
Setelan Lain
Jika ada yang mengganti judul header dengan gambar, silakan tambahkan kode CSS berikut di template editor
#header-inner{background:#e74c3c;float:none;max-width:100%;padding:20px 20px 30px 20px;margin:auto;overflow:hidden;text-align:center}
#header img{display:block;height:auto;float:none;margin:auto}Nonaktifkan tampilan khusus mobile
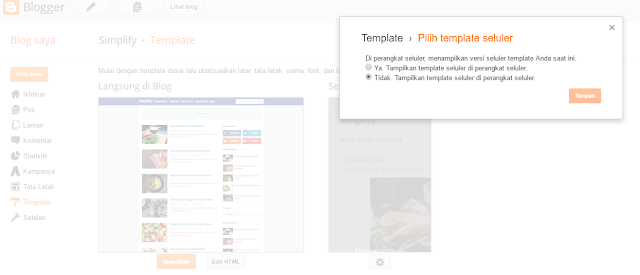
Nonaktifkan versi mobile pada template ini, silakan klik Template > Tombol Gear > Pilih Tidak.
Oke cukup sekian untuk dokumentasi template Gravity, jika ada kesulitan lain jangan segan untuk bertanya lewat formulir kontak blog Arlina Design atau Idntheme. Terima kasih.